- AMINTEACH1
- EDU3105
- EDU3093
- PADANG
- PADANG SUMATERA
- JEJAK DEMAK
- JEJAK TG BALAI
- PSU KDC
- KOIPTHO BERHAD
- KGMMB JOHOR
- E-PRAKTIKUM
- LMS
- IPTHO
- JADUAL WAKTU
- KISSM
- MY PRAKTIKUM
- JOM KE MEDAN
- E-PELAJAR
- TMK PPISMP
- PRAKTIKUM BOX
- HOMESTAY GROUP
- KEMAHIRAN AKADEMIK
- MEDAN GENERATION
- JEJAK SURABAYA
- ACEH TRIPS
- AS RUMAHKU
- EDUP3033
- e-NIAGAAMINTEACH2
- REUNION KULAI
25 Dec 2011
23 Dec 2011
18 Dec 2011
17 Dec 2011
E-Borang
Borang Tuntutan
- Borang Tuntutan Perjalanan-Kosong
- Borang Tuntutan Perjalanan-Contoh
- Borang Tuntutan Elaun Penceramah Sambilan-Kosong
- Borang Tuntutan Elaun Penceramah Sambilan-Contoh
- Borang Tuntutan Elaun KISSM-Contoh
- Kadar Elaun Tuntutan Perjalanan
- Borang Permohonan Kebenaran Untuk Mengikuti Kursus Secara Sambilan Di bawah Program Pendidikan Jarak Jauh/Luar Kampus Bagi Anggota Staf Akademik
- Borang Permohonan Kebenaran Untuk Mengikuti Kursus Secara Sambilan Di bawah Program Pendidikan Jarak Jauh/Luar Kampus Bagi Anggota Staf Akademik
Borang SBPA
- Lampiran F - Borang Opsyen Persaraan Wajib 60 Tahun
- Lampiran G1 - Surat Tawaran Opsyen
- Lampiran G2 - Surat Akuan Oleh Pegawai Mengenai Penerimaan Surat Opsyen SBPA
- Lampiran G3 - Borang Opsyen SBPA
- Lampiran G4 - Surat Akuan Oleh Ketua Jabatan Mengenai Penerimaan Borang Opsyen SBPA Daripada Pegawai
Muat Turun E- Siaran IPTHO
Klik di sini
- Jawatankuasa IPTHO 2012-080112
- Laporan Kesilapan Kertas Soalan 2011-020112
- SBPA-Skim Tangga Gaji DG48-101211
- Taklimat SBPA kepada Warna IPTHO-Umur Persaraan-101211
- Taklimat Perlaksanaan SBPA kepada warga IPTHO-ppt-101211
- Taklimat Dasar Baru SBPA dan Opsyen Persaraan kepada Warga IPTHO-101211
- Taklimat Perlaksanaan SBPA kepada Warga IPTHO.pdf-101211
- Siaran Komponen Akademik PISMP-5/12/2011
- Kalender Akademik PPISMP Jun-November 2012 - 28/11/2011
- Kalender Akademik PPISMP Jan-Mei 2012 - 28/11/2011
- Surat Siaran Elaun Pelajar - 27/10/2011
- Jawatankuasa & Fungsi Tahun 2011
16 Dec 2011
Slaid Yogyakarta Dalam Kenangan
Slaid Yogyakarta Dalam Kenangan Slideshow: Amin’s trip from Johor Bahru, Johor, Malaysia to Yogyakarta, Indonesia was created by TripAdvisor. See another Yogyakarta slideshow. Create a free slideshow with music from your travel photos.
Slaid Johor Bahru
Johor-Demak Slideshow: Amin TravelPod’s trip from Johor Bahru, Johor, Malaysia to 7 cities Yogyakarta, Semarang, Batu Pahat, Muar, Kajang (near Serdang, Selangor), Perlis and Kulai was created by TripAdvisor. See another Indonesia slideshow. Create your own stunning free slideshow from your travel photos.
Slaid Johor Bahru
Johor-Demak Slideshow: Amin TravelPod’s trip from Johor Bahru, Johor, Malaysia to 7 cities Yogyakarta, Semarang, Batu Pahat, Muar, Kajang (near Serdang, Selangor), Perlis and Kulai was created by TripAdvisor. See another Indonesia slideshow. Create your own stunning free slideshow from your travel photos.
Slaid Desa Surodadi, Demak
Surodadi Slideshow: MUA TravelPod’s trip from Johor Bahru, Johor, Malaysia to 2 cities Desa Surodadi Demak (near Semarang, Java, Indonesia) and Batu Pahat was created by TripAdvisor. See another Indonesia slideshow. Create a free slideshow with music from your travel photos.
Slaid Kraton Solo
Kraton Solo Slideshow: Amin TravelPod’s trip from Johor Bahru, Johor, Malaysia to Solo, Indonesia was created by TripAdvisor. See another Solo slideshow. Take your travel photos and make a slideshow for free.
Slaid Pasar Klewer, Solo
Pasar Klewer Solo Slideshow: Amin TravelPod’s trip from Johor Bahru, Johor, Malaysia to Solo, Indonesia was created by TripAdvisor. See another Solo slideshow. Create a free slideshow with music from your travel photos.
15 Dec 2011
Following Star
Adakah anda suka kalau cursor yang anda guna untuk blog ada beberapa bintang kecil berwarna yang mengikutinya.? Contoh macam gambar di bawah.

Kalau anda suka, ini ada tutorialnya.:)
1. Dari dashboard > design > add a gadget > HTML/javasrcript [link]
2. Copy code di bawah mengikut kesukaan anda dan paste ke dalam HTML/javascript
i) Following star warna warni
ii) Following star warna biru
iii) Following star warna purple
3. Save dan lihat hasilnya.:)
Anda minat dengan tutorial ini.?

Kalau anda suka, ini ada tutorialnya.:)
1. Dari dashboard > design > add a gadget > HTML/javasrcript [link]
2. Copy code di bawah mengikut kesukaan anda dan paste ke dalam HTML/javascript
i) Following star warna warni
<script type="text/javascript" src="https://sites.google.com/site/unwanted86/javascript/rainbows.js"></script>
ii) Following star warna biru
<script type="text/javascript" src="https://sites.google.com/site/unwanted86/javascript/blues.js"></script>
iii) Following star warna purple
<script type="text/javascript" src="https://sites.google.com/site/unwanted86/javascript/purples.js"></script>
3. Save dan lihat hasilnya.:)
Anda minat dengan tutorial ini.?
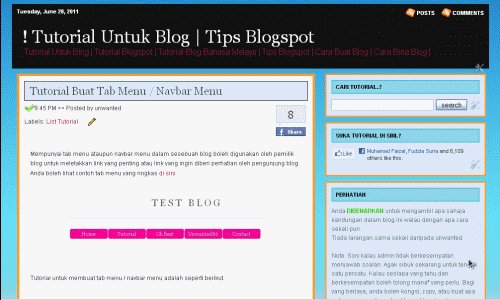
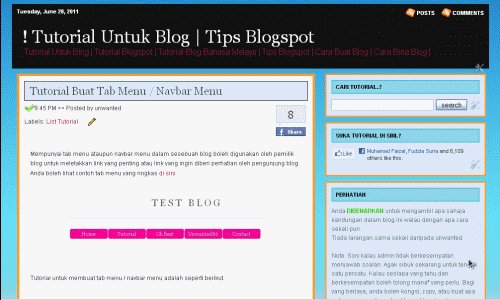
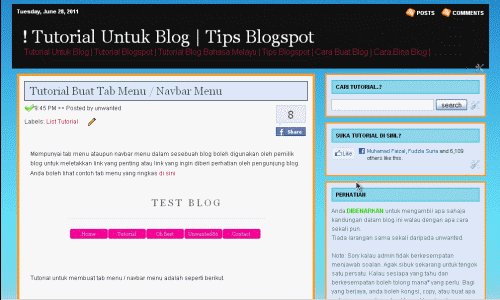
Buat Tab Menu
Mempunyai tab menu ataupun navbar menu dalam sesebuah blog boleh digunakan oleh pemilik blog untuk meletakkan link yang penting atau link yang ingin diberi perhatian oleh pengunjung blog. Anda boleh lihat contoh tab menu yang ringkas di sini

Tutorial untuk membuat tab menu / navbar menu adalah seperti berikut.
1. Dari dashboard > design > edit html
(backup template untuk langkah berjaga²)
2. Menggunakan fungsi find (ctrl + F), cari kod ]]></b:skin>
2.1 Jika tidak jumpa, cari kod </head>
3. Copy dan paste kod di bawah SEBELUM kod yang anda jumpa di langkah 2 @ 2.1
Contoh.:

4. Save template anda.
5. Kemudian, kembali ke dashboard, pergi ke design > page element > add a gadget > HTML/javascript
6. Copy dan paste kod di bawah di dalam HTML/javascript kemudian tukarkan 'Link' dengan link yang anda mahu letak di tab menu.
Contoh : <li><a href='http://ohbest.blogspot.com'>Home</a></li>
Selepas selesai masukkan link yang dikehendaki,
save.
7. Drag ke bawah element header, save dan lihat hasilnya.:)

Nota 1: Untuk langkah 3, anda boleh ubah beberapa kod seperti warna background, border, dan radius. Bergantung kepada bagaimana tab menu yang anda mahukan.
Nota 2: Jika anda hendak tambah tab menu, copy paste barisan di langkah 6.
Happy blogging.:)
Anda minat dengan tutorial ini.?

Tutorial untuk membuat tab menu / navbar menu adalah seperti berikut.
1. Dari dashboard > design > edit html
(backup template untuk langkah berjaga²)
2. Menggunakan fungsi find (ctrl + F), cari kod ]]></b:skin>
2.1 Jika tidak jumpa, cari kod </head>
3. Copy dan paste kod di bawah SEBELUM kod yang anda jumpa di langkah 2 @ 2.1
ul#list-nav {
list-style:none;
margin:20px;
padding:0;
width:525px
}
ul#list-nav li {
display:inline
}
ul#list-nav li a {
text-decoration:none;
padding:5px 0;
width:100px;
background:#FF0099;
color:#eee;
float:left;
text-align:center;
border-left:1px solid #fff;
-moz-border-radius: 5px;
}
ul#list-nav li a:hover {
background:#FF6699;
color:#000
-moz-border-radius: 5px;
}
Contoh.:

4. Save template anda.
5. Kemudian, kembali ke dashboard, pergi ke design > page element > add a gadget > HTML/javascript
6. Copy dan paste kod di bawah di dalam HTML/javascript kemudian tukarkan 'Link' dengan link yang anda mahu letak di tab menu.
Contoh : <li><a href='http://ohbest.blogspot.com'>Home</a></li>
Selepas selesai masukkan link yang dikehendaki,
save.
<div>
<ul id='list-nav'>
<li><a href='Link'>Home</a></li>
<li><a href='Link'>About Us</a></li>
<li><a href='Link'>Services</a></li>
<li><a href='Link'>Products</a></li>
<li><a href='Link'>Contact</a></li>
</ul>
</div>
7. Drag ke bawah element header, save dan lihat hasilnya.:)

Nota 1: Untuk langkah 3, anda boleh ubah beberapa kod seperti warna background, border, dan radius. Bergantung kepada bagaimana tab menu yang anda mahukan.
Nota 2: Jika anda hendak tambah tab menu, copy paste barisan di langkah 6.
Happy blogging.:)
Anda minat dengan tutorial ini.?
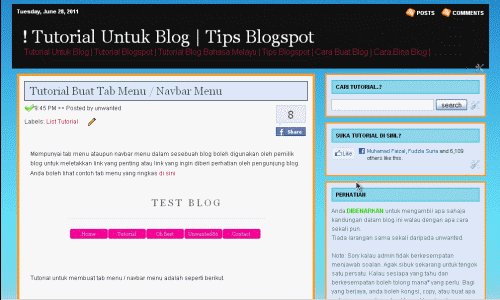
Disable Highlight Untuk Entri Blog
Sesetengah orang mungkin agak tidak senang bagi sesiapa mengambil hasil entri dalam blog mereka. Antara cara yang digunakan untuk mengelakkan entri atau kandungan dalam blog di'ambil' adalah dengan disable right click atau disable highlight.

Tutorial untuk disable right click sudah pun ada sebelum ini, dan kali ini tutorial adalah untuk disable highlight text dalam blog.
Ikuti tutorial mudah seperti di bawah.
1. Dari dashboard > design > add a gadget > HTML/javascript
2. Masukkan kod di bawah dalam ruangan HTML/javascript
3. Save dan lihat hasilnya..:)
TIPS:
Untuk kesan yang lebih baik, letakkan/drag HTML atas ruangan blog post. Ini akan membuatkan kod disable highlight ini 'dibaca' dahulu sebelum entri.:)

Abda minat dengan tutorial ini.?

Tutorial untuk disable right click sudah pun ada sebelum ini, dan kali ini tutorial adalah untuk disable highlight text dalam blog.
Ikuti tutorial mudah seperti di bawah.
1. Dari dashboard > design > add a gadget > HTML/javascript
2. Masukkan kod di bawah dalam ruangan HTML/javascript
<script type="text/javascript">
function disableSelection(target){
if (typeof target.onselectstart!="undefined") //IE route
target.onselectstart=function(){return false}
else if (typeof target.style.MozUserSelect!="undefined") //Firefox route
target.style.MozUserSelect="none"
else //All other route (ie: Opera)
target.onmousedown=function(){return false}
target.style.cursor = "default"
}
//Sample usages
//disableSelection(document.body) //Disable text selection on entire body
//disableSelection(document.getElementById("mydiv")) //Disable text selection on element with id="mydiv"
</script>
<script type="text/javascript">
disableSelection(document.body) //disable text selection on entire body of page
</script>
3. Save dan lihat hasilnya..:)
TIPS:
Untuk kesan yang lebih baik, letakkan/drag HTML atas ruangan blog post. Ini akan membuatkan kod disable highlight ini 'dibaca' dahulu sebelum entri.:)
Abda minat dengan tutorial ini.?
Energy Saver Untuk Blog
Blog anda boleh diletakkan dalam mode energy saver jika anda mahu. Kalau dunia realiti ada Earth Hour untuk menunjukkan sokongan kepada penjimatan tenaga, blog anda pun boleh.:)

Contoh blog apabila diletakkan energy saver seperti gambar di bawah.

Tutorial untuk letakkan energy saver ini seperti berikut.
1. Dari dashboard > design > edit html.
(backup template untuk langkah berjaga²)
2. Dengan menggunakan fungsi Find (ctrl + F), cari kod </head>
3. Copy kod di bawah dan paste SEBELUM kod </head>
Contoh:

4. Save dan lihat hasilnya.
Nota: Anda perlu biarkan selama 1 minit untuk energy saver memulakan operasi.:)
p/s: Original code : www.onlineleaf.com/
Anda minat dengan tutorial ini.?

Contoh blog apabila diletakkan energy saver seperti gambar di bawah.

Tutorial untuk letakkan energy saver ini seperti berikut.
1. Dari dashboard > design > edit html.
(backup template untuk langkah berjaga²)
2. Dengan menggunakan fungsi Find (ctrl + F), cari kod </head>
3. Copy kod di bawah dan paste SEBELUM kod </head>
<script language='javascript' src='https://sites.google.com/site/unwanted86/javascript/savetheenvironment.js' type='text/javascript'/>
Contoh:

4. Save dan lihat hasilnya.
Nota: Anda perlu biarkan selama 1 minit untuk energy saver memulakan operasi.:)
p/s: Original code : www.onlineleaf.com/
Anda minat dengan tutorial ini.?
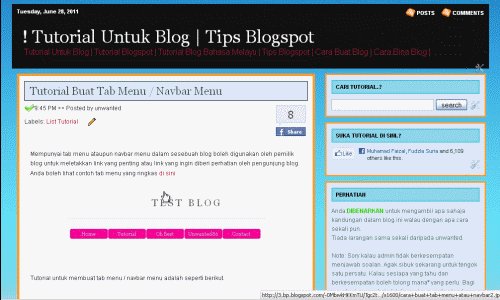
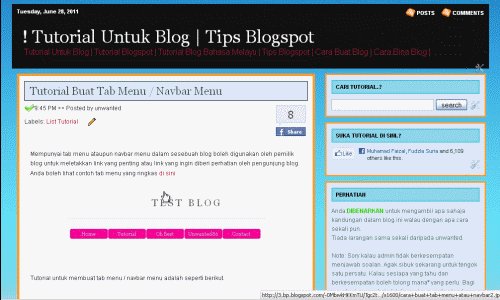
Button Back to Top
Meletakkan button 'back to top' biasanya digunakan untuk blogger yang kebiasaannya mempunyai entri yang panjang, ataupun entri blog tersebut sentiasa mempunyai komen yang banyak atau mungkin juga sebagai penyeri agaknya.:)
anda boleh melihat contoh back to top button di blog demo ini.

Walaupun terdapat pelbagai cara yang agak advance dengan kesan yang lagi hebat-hebat, tetapi entri ini akan menunjukkan cara yang paling ringkas untuk meletakkan button back to top ini. Tidak perlu pening kepala kerana ia hanya menggunakan beberapa step sahaja.:)
Berikut adalah tutorial untuk meletakkan button back to top dalam blog.
1. Login akaun blog anda, kemudian dari dashboard > design > add a gadget > html/javascript
2. Paste kod di bawah ke dalam ruangan html/javascript
Masukkan url gambar dengan url gambar 'arrow back to top' anda.
Disini ada beberapa jenis arrow diletakkan, hanya untuk memudahkan. Tetapi jika anda ingin mencari pelbagai lagi jenis back to top arrow, anda Google sahaja.

http://img338.imageshack.us/img338/9871/2evyotw.gif

http://img132.imageshack.us/img132/5848/totopbutton.png

http://img175.imageshack.us/img175/7297/up3.png

http://img28.imageshack.us/img28/2494/30720265.png

http://img529.imageshack.us/img529/1986/96133335.png

http://img294.imageshack.us/img294/9831/14193731.gif
3. Apabila selesai save dan lihatlah hasilnya.:)
Anda minat dengan tutorial ini?
anda boleh melihat contoh back to top button di blog demo ini.
Walaupun terdapat pelbagai cara yang agak advance dengan kesan yang lagi hebat-hebat, tetapi entri ini akan menunjukkan cara yang paling ringkas untuk meletakkan button back to top ini. Tidak perlu pening kepala kerana ia hanya menggunakan beberapa step sahaja.:)
Berikut adalah tutorial untuk meletakkan button back to top dalam blog.
1. Login akaun blog anda, kemudian dari dashboard > design > add a gadget > html/javascript
2. Paste kod di bawah ke dalam ruangan html/javascript
<a title="Back to Top" href="#" style="position: fixed; bottom: 5px; right: 5px;"><img src="Url gambar"></a>
Masukkan url gambar dengan url gambar 'arrow back to top' anda.
Disini ada beberapa jenis arrow diletakkan, hanya untuk memudahkan. Tetapi jika anda ingin mencari pelbagai lagi jenis back to top arrow, anda Google sahaja.

http://img338.imageshack.us/img338/9871/2evyotw.gif

http://img132.imageshack.us/img132/5848/totopbutton.png

http://img175.imageshack.us/img175/7297/up3.png

http://img28.imageshack.us/img28/2494/30720265.png

http://img529.imageshack.us/img529/1986/96133335.png

http://img294.imageshack.us/img294/9831/14193731.gif
3. Apabila selesai save dan lihatlah hasilnya.:)
Anda minat dengan tutorial ini?
14 Dec 2011
Perkataan Ikut Cursor
Ingin perkataan mengikut cursor anda semasa melayari blog.?
Contohnya seperti di bawah.

Tutorial untuk buat perkataan bergerak mengikut cursor adalah seperti berikut.
1. Dari dashboard > design > add a gadget > HTML/javascript (more info)
2. Copy dan paste kod berikut dalam html/javascript yang anda buka.
Note: Tukar 'Perkataan anda disini' dengan apa yang anda mahu.
3. Save dan lihat hasilnya.:)
Bagi yang ingin sedikit ubahsuai, boleh rujuk beberapa perkara berikut.
1.Tukar style
font-style: normal; (pilihan lain italic, oblique, atau inherit)
2. Tukar warna perkataan
color: #FF0080; (untuk code warna, rujuk entri ini HTML color code
3. Tukar jenis tulisan
font-family: 'impact'; (pelbagai lagi bentuk perkataan yang ada, boleh rujuk dibawah)

Anda minat tutorial ini.?
Contohnya seperti di bawah.

Tutorial untuk buat perkataan bergerak mengikut cursor adalah seperti berikut.
1. Dari dashboard > design > add a gadget > HTML/javascript (more info)
2. Copy dan paste kod berikut dalam html/javascript yang anda buka.
<style type="text/css">
/* Circle Text Styles */
#outerCircleText {
font-style: normal;
font-weight: normal;
font-family: 'comic sans';
color: #FF0080;
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
</style>
<script type="text/javascript">
;(function(){
var msg = "Perkataan anda di sini";
var size = 24;
var circleY = 0.75; var circleX = 2;
var letter_spacing = 5;
var diameter = 10;
var rotation = 0.4;
var speed = 0.2;
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
</script>
Note: Tukar 'Perkataan anda disini' dengan apa yang anda mahu.
3. Save dan lihat hasilnya.:)
Bagi yang ingin sedikit ubahsuai, boleh rujuk beberapa perkara berikut.
1.Tukar style
font-style: normal; (pilihan lain italic, oblique, atau inherit)
2. Tukar warna perkataan
color: #FF0080; (untuk code warna, rujuk entri ini HTML color code
3. Tukar jenis tulisan
font-family: 'impact'; (pelbagai lagi bentuk perkataan yang ada, boleh rujuk dibawah)

Anda minat tutorial ini.?
13 Dec 2011
Pautan IPG / Universiti
Pautan Institut Pendidikan Guru
- IPG Kampus Temenggung Ibrahim, Johor Bahru
- IPG Kampus Tun Hussein Onn, Batu Pahat, Johor
- IPG Kampus Perempuan Melayu Melaka
- IPG Kampus Raja Melewar, Seremban, Negeri Sembilan
- IPG Kampus Pendidikan Teknik, Kuala Lumpur
- IPG Kampus Ilmu Khas, Kuala Lumpur
- IPG Kampus Bahasa Melayu, Kuala Lumpur
- IPG Kampus Bahasa Antarabangsa, Lembah Pantai, Kuala Lumpur
- IPG Kampus Pendidikan Islam, Bangi, Selangor.
- IPG Kampus Ipoh, Perak
- IPG Kampus Tunku Bainun, Bukit Mertajam, Pulau Pinang
- IPG Kampus Pulau Pinang
- IPG Kampus Sultan Abdul Halim, Sungai Petani, Kedah
- IPG Kampus Darul Aman, Jitra, Kedah
- IPG Kampus Perlis, Perlis
- IPG Kampus Kota Bahru, Kelantan
- IPG Kampus Sultan Mizan, Besut, Terengganu.
- IPG Kampus Dato Razali Batu Rakit, Kuala Terengganu
- IPG Kampus Afzan, Lipis, Kuala Lipis, Pahang.
- IPG Kampus Sarawak, Miri
- IPG Kampus Batu Lintang, Sarawak.
- IPG Kampus Tun Abd Razak, Sarawak
- IPG Kampus Kent, Tuaran, Sabah.
- IPG Kampus Tawau, Sabah.
- IPG Kampus Gaya, Sabah.
- IPG Kampus Keningau, Sabah
- Buletin KPM
- J-Qaf Zon Timur
Pautan Universiti
- Universiti Teknologi Malayisa
- Universiti Tuh Hussein Onn, Batu Pahat
- Universiti Putra Malaysia
- Universiti Kebangsaan Malaysia
- Universiti Malaya
- Universiti Pendidikan Sultan Idris
- Universiti Utara Malaysia
- Universiti Teknikal Malaysia Melaka (UTeM)
- Universiti Malaysia Sabah
- Universiti Malaysia Sarawak
- Universiti Malaysia Perlis
- Universiti Malaysia Pahang
- Universiti Teknologi MARA
- Universiti Sultan Zainal Abidin, Kuala Terengganu
- Universiti Pertahanan Nasional Malaysia
- Universiti Islam Antarabangsa, Kuala Lumpur
12 Dec 2011
Disable Right Click
Adakah anda tidak suka orang lain mengambil apa sahaja kandungan dalam blog anda.?
Dan pada masa yang sama anda tidak suka dengan kod² yang berserabut yang perlu di edit dalam 'edit html'. Kini ada cara mudah untuk realisasikan hasrat anda.:)
Kenapa Perlu Disable Right Click.?
Kebiasaannya,seseorang pemilik blog akan menggunakan fungsi ini untuk megelakkan orang lain mengambil apa yang ada dalam blog mereka. Samada tidak senang ayat mereka ditiru bulat² (copy paste), ataupun untuk mengelakkan bandwidth habis digunakan. Kebiasaan alasan yang aku selalu baca adalah kerana ada orang yang copy entri mereka bulat².
Berikut adalah contoh msg yang akan keluar apabila anda aktifkan disable right click

Berikut adalah cara yang mudah untuk menggunakan fungsi ini.
1. Copy kod ini.
2. Paste pada "HTML/javascript" dalam blog anda.
Dashboard >Layout>Add a Page element >html/javascript. Kalau masih kurang jelas, klik sini.

Apabila sudah siap, save dan lihat kesannya pada blog anda.:)
Anda minat tutorial ini.?
Dan pada masa yang sama anda tidak suka dengan kod² yang berserabut yang perlu di edit dalam 'edit html'. Kini ada cara mudah untuk realisasikan hasrat anda.:)
Kenapa Perlu Disable Right Click.?
Kebiasaannya,seseorang pemilik blog akan menggunakan fungsi ini untuk megelakkan orang lain mengambil apa yang ada dalam blog mereka. Samada tidak senang ayat mereka ditiru bulat² (copy paste), ataupun untuk mengelakkan bandwidth habis digunakan. Kebiasaan alasan yang aku selalu baca adalah kerana ada orang yang copy entri mereka bulat².
Berikut adalah contoh msg yang akan keluar apabila anda aktifkan disable right click
Berikut adalah cara yang mudah untuk menggunakan fungsi ini.
1. Copy kod ini.
<script language=JavaScript>
<!--
//edit by unwanted
var message="Masukkan Mesej Anda Disini";
///////////////////////////////////
function clickIE4(){
if (event.button==2){
alert(message);
return false;
}
}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;
}
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;
}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}
document.oncontextmenu=new Function("alert(message);return false")
// -->
</script>
2. Paste pada "HTML/javascript" dalam blog anda.
Dashboard >Layout>Add a Page element >html/javascript. Kalau masih kurang jelas, klik sini.

Apabila sudah siap, save dan lihat kesannya pada blog anda.:)
Anda minat tutorial ini.?
Letak Website Lain Dalam Blog
Pernahkah anda terfikir untuk meletakkan satu ruangan website lain dalam blog anda.?
Seperti anda meletakkan website google, yahoo dan pelbagai lagi dalam blog anda.
Ini membolehkan pengunjung blog anda melayari web lain tanpa meninggalkan blog anda.:)

Meletakkan website dalam blog masih boleh dilakukan dengan hanya menggunakan kod html/javascript
Klik disini untuk lihat demo website yang diletakkan dalam blog.
Berikut adalah langkah-langkah untuk tutorial ini.
1. Login akaun blogger, kemudian dari dashboard > layout > add a gadget

2. selepas klik pada add a gadget, pilih HTML/javascript

3. Copy code di bawah kemudian pastekan dalam ruangan html/javascript
Penerangan :
-Google: Gantikan dengan nama yang anda mahu
-www.google.com: Gantikan dengan website yang anda mahu
4. Save, klik preview dan jika berpuas hari, klik save.:)
Anda minat dengan tutorial ini.?
Seperti anda meletakkan website google, yahoo dan pelbagai lagi dalam blog anda.
Ini membolehkan pengunjung blog anda melayari web lain tanpa meninggalkan blog anda.:)

Meletakkan website dalam blog masih boleh dilakukan dengan hanya menggunakan kod html/javascript
Klik disini untuk lihat demo website yang diletakkan dalam blog.
Berikut adalah langkah-langkah untuk tutorial ini.
1. Login akaun blogger, kemudian dari dashboard > layout > add a gadget

2. selepas klik pada add a gadget, pilih HTML/javascript

3. Copy code di bawah kemudian pastekan dalam ruangan html/javascript
<!--CHANGE LINKS BELOW TO YOUR OWN-->
<a href="javascript:jumpto('http://www.google.com')">Google</a> |
<a href="javascript:jumpto('http://www.yahoo.com')">Yahoo</a> |
<script language="javascript">
<!--
//Specify display mode (0 or 1)
//0 causes document to be displayed in an inline frame, while 1 in a new browser window
var displaymode=0
//if displaymode=0, configure inline frame attributes (ie: dimensions, intial document shown
var iframecode='<iframe id="external" style="width:99%;height:400px" src="http://www.google.com"></iframe>'
/////NO NEED TO EDIT BELOW HERE////////////
if (displaymode==0)
document.write(iframecode)
function jumpto(inputurl){
if (document.getElementById&&displaymode==0)
document.getElementById("external").src=inputurl
else if (document.all&&displaymode==0)
document.all.external.src=inputurl
else{
if (!window.win2||win2.closed)
win2=window.open(inputurl)
//else if win2 already exists
else{
win2.location=inputurl
win2.focus()
}
}
}
//-->
</script>
Penerangan :
-Google: Gantikan dengan nama yang anda mahu
-www.google.com: Gantikan dengan website yang anda mahu
4. Save, klik preview dan jika berpuas hari, klik save.:)
Anda minat dengan tutorial ini.?
11 Dec 2011
Drop Down Menu Dalam Blog
Dropdown menu dapat mengurangkan ruang yang digunakan pada paparan blog untuk meletakkan pelbagai link. Antara kegunaan dropdown menu adalah untuk meletakkan link kawan², link rujukan, link tips dan pelbagai lagi.
Contoh dropdown menu adalah seperti berikut

Tutorial untuk membuat dropdown menu ini adalah seperti berikut.
1. Login akaun blogger anda, dari dashboard > layout > page element > add a gadget > HTML/javascript
2. Copy code berikut ke dalam ruangan html/javascript. (jika tidak faham rujuk sini)
penerangan :
Link 1: Masukkan link untuk dibuka
Text 1: Masukkan perkataan/ayat untuk link
Jika anda hendak masukkan lebih banyak menu, cuma copy paste <option value="Link 2">Text 2</option> dan letakkan sebelum </select>
3. Apabila selesai, save hasil kerja anda.:)
TAMBAHAN:
Untuk kod di atas, apabila link akan dibuka pada page yang sama. Untuk buka link pada page/window yang berlainan, sila tukarkan kod:
kepada kod ini.
Mudah bukan.
Selamat mencuba.:)
Anda minat tutorial ini.?
Contoh dropdown menu adalah seperti berikut
Tutorial untuk membuat dropdown menu ini adalah seperti berikut.
1. Login akaun blogger anda, dari dashboard > layout > page element > add a gadget > HTML/javascript
2. Copy code berikut ke dalam ruangan html/javascript. (jika tidak faham rujuk sini)
<select onChange="document.location.href=this.options[this.selectedIndex].value;">
<option selected>Tajuk</option>
<option value="Link 1">Text 1</option>
<option value="Link 2">Text 2</option>
</select>
penerangan :
Link 1: Masukkan link untuk dibuka
Text 1: Masukkan perkataan/ayat untuk link
Jika anda hendak masukkan lebih banyak menu, cuma copy paste <option value="Link 2">Text 2</option> dan letakkan sebelum </select>
3. Apabila selesai, save hasil kerja anda.:)
TAMBAHAN:
Untuk kod di atas, apabila link akan dibuka pada page yang sama. Untuk buka link pada page/window yang berlainan, sila tukarkan kod:
<select onChange="document.location.href=this.options[this.selectedIndex].value;">
kepada kod ini.
<select onchange="javascript:window.open(this.options[this.selectedIndex].value);">
Mudah bukan.
Selamat mencuba.:)
Anda minat tutorial ini.?
Klik Imej Buka Link Baru
Apabila upload gambar menggunakan kaedah yang telah tersedia oleh blogger.com, secara default gambar tersebut akan dibuka pada page yang sama.
Ada ketikanya ianya bagus apabila merujuk kepada blog yang sama, tetapi kurang bagus apabila seorang blogger hendak merujuk kepada tempat lain. ini kerana apabila buka pada page yang sama, pengunjung terpaksa menekan button back untuk kembali kepada blog asal.
Tutorial ini akan menerangkan bagaimana untuk menjadikan gambar yang mempunyai link akan dibuka pada tab yang baru apabila diklik.
Perhatikan kedua-dua gambar ini, sila klik pada keduanya.
1)Gambar 1

2)Gambar 2

Gambar pertama tidak memberi kesan apa², tetapi gambar kedua membawa anda ke yahoo.com .(memang sengaja di'link'kan kepada yahoo).
Jangan terkejut jika tutorial ini sangat mudah.:)
Sebagai contoh, untuk kod gambar kedua adalah seperti ini
Anda minat tutorial ini.?
_________________________________________________________________________
Ada ketikanya ianya bagus apabila merujuk kepada blog yang sama, tetapi kurang bagus apabila seorang blogger hendak merujuk kepada tempat lain. ini kerana apabila buka pada page yang sama, pengunjung terpaksa menekan button back untuk kembali kepada blog asal.
Tutorial ini akan menerangkan bagaimana untuk menjadikan gambar yang mempunyai link akan dibuka pada tab yang baru apabila diklik.
Perhatikan kedua-dua gambar ini, sila klik pada keduanya.
1)Gambar 1

2)Gambar 2

Gambar pertama tidak memberi kesan apa², tetapi gambar kedua membawa anda ke yahoo.com .(memang sengaja di'link'kan kepada yahoo).
Jangan terkejut jika tutorial ini sangat mudah.:)
<a href="Letakkan link untuk dibuka disini" target="_blank" >
<img src="Letakkan url gambar disini"/></a>
Sebagai contoh, untuk kod gambar kedua adalah seperti ini
<a href="http://www.yahoo.com" target="_blank" >
<img src="http://www.google.com.my/intl/en_com/images/logo_plain.png"/></a>
- Untuk gambar kedua, link akan dibuka pada tab baru. Jika anda ingin link dibuka pada page yang sama, buang target="_blank"
- Kaedah lain untuk buka link dalam page yang sama boleh guna terus aplikasi upload gambar dan letak link yang ada masa buat new post.:)
Anda minat tutorial ini.?
_________________________________________________________________________
Letak Salji Dalam Blog
Terasa blog anda begitu panas.?
Apa kata kalau sejukkan sedikit blog anda dengan meletakkan salji yang berterusan jatuh dari atas blog anda.:)

Untuk tutorial ini akan diletakkan 2 kod iaitu untuk salji putih dan salji hitam(ada juga salji hitam ye.:)
Demo untuk salji bewarna hitam boleh dilihat disini. DEMO
Cara untuk meletakkan salji dalam blog adalah seperti berikut.
1. Login akaun blogger, dari dashboard>layout>add a gadget>html/javascript
2. Copy salah satu kod berikut kemudian paste dalam ruangan html/javascript
Kod untuk salji putih (sesuai untuk background hitam)
Kod untuk salji hitam (sesuai untuk background putih)
3. Save dan lihat hasilnya.:)
Anda minat tutorial ini.?
Apa kata kalau sejukkan sedikit blog anda dengan meletakkan salji yang berterusan jatuh dari atas blog anda.:)

Untuk tutorial ini akan diletakkan 2 kod iaitu untuk salji putih dan salji hitam(ada juga salji hitam ye.:)
Demo untuk salji bewarna hitam boleh dilihat disini. DEMO
Cara untuk meletakkan salji dalam blog adalah seperti berikut.
1. Login akaun blogger, dari dashboard>layout>add a gadget>html/javascript
2. Copy salah satu kod berikut kemudian paste dalam ruangan html/javascript
Kod untuk salji putih (sesuai untuk background hitam)
<script type="text/javascript" src="http://www.yourjavascript.com/14104214083/snow-white.js"></script>
Kod untuk salji hitam (sesuai untuk background putih)
<script type="text/javascript" src="http://www.yourjavascript.com/03441140321/snow-black.js"></script>
3. Save dan lihat hasilnya.:)
Anda minat tutorial ini.?
Cara Tukar Template B log
Menukar template blog dapat mengubah rupa blog asal kepada paparan yang lebih menarik.
Adalah biasa bagi seseorang pemilik blog inginkan blognya kelihatan lebih menarik berbanding template asal.

Tutorial ini akan menerangkan dengan ringkaslangkah-langkah untuk menukar template sesebuah blog.
Sebelum menukar template blog, pastikan anda sudah mempunyai template yang dikehendaki.
Jika anda masih belum lagi mempunyai template, sila rujuk kepada entri ini.
website untuk mencari template blog.
Berikut adalah langkah-langkah untuk menukar template blog.
1. Login akaun kemudian daripada dashboard klik layout > edit html

2. Baca penerangan berdasarkan gambar di bawah.

3. Apabila klik upload, paparan berikut akan keluar, klik pada 'keep widget'

4. Setelah selesai anda boleh view blog anda.:)
Anda minat tutorial ini.?
Adalah biasa bagi seseorang pemilik blog inginkan blognya kelihatan lebih menarik berbanding template asal.

Tutorial ini akan menerangkan dengan ringkaslangkah-langkah untuk menukar template sesebuah blog.
Sebelum menukar template blog, pastikan anda sudah mempunyai template yang dikehendaki.
Jika anda masih belum lagi mempunyai template, sila rujuk kepada entri ini.
website untuk mencari template blog.
Berikut adalah langkah-langkah untuk menukar template blog.
1. Login akaun kemudian daripada dashboard klik layout > edit html

2. Baca penerangan berdasarkan gambar di bawah.

- 1. Klik browse 2. Pilih template yang anda telah download 3. Klik open 4. Klik upload
3. Apabila klik upload, paparan berikut akan keluar, klik pada 'keep widget'

4. Setelah selesai anda boleh view blog anda.:)
Anda minat tutorial ini.?
Masukan Kod HTML.Javascript
Apabila memasuki dunia blogging, antara perkara yang tidak dapat dielakkan adalah untuk menghias blog sendiri. Terdapat beberapa cara untuk menghias blog samada menukar template, memasang widget yang telah disediakan oleh blogger.com ataupun meletakkan sumber² lain dari luar yang biasanya melibatkan kod html/javascript.
Selain untuk menghias blog, kod html/javascript juga mempunyai fungsi² lain bergantung kepada tujuan apa kod itu dihasilkan.

Penambahan yang ingin dilakukan biasanya akan melalui perkara yang sama iaitu kod yang diperolehi perlu di 'paste'kan di ruangan html/javascrip.
Tutorial ini akan menunjukkan bagaimana hendak meletakkan kod html/javascript bagi sesebuah blog.
1) Login ke dalam blog anda seperti biasa. Kemudian dari 'dashboard', klik 'Design'
UPDATE: untuk template terbaru, klik pada DESIGN

2)Setelah anda klik 'design', dia akan auto masuk bahagian 'page element'. Kemudian pada 'page element' anda itu, klik pada 'add a gadget'
3)Selepas itu anda akan lihat banyak senarai yang ada, cari "HTML/javascript", kemudian klik pada "+"

4)Satu paparan kosong akan dibuka, kemudian paste code yang anda mahu letak dalam blog ke dalam ruangan kosong. kemudian tekan "save"
5)Siap. Anda boleh lihat hasilnya dengan klik preview. Anda juga boleh mengubah kedudukan code itu dengan hanya drag pada mana² kawasan page element itu.Apabila anda sudah puas hati, klik 'save' untuk kekalkan kedudukan.:).

Anda Minat tutorial ini.?
Selain untuk menghias blog, kod html/javascript juga mempunyai fungsi² lain bergantung kepada tujuan apa kod itu dihasilkan.

Penambahan yang ingin dilakukan biasanya akan melalui perkara yang sama iaitu kod yang diperolehi perlu di 'paste'kan di ruangan html/javascrip.
Tutorial ini akan menunjukkan bagaimana hendak meletakkan kod html/javascript bagi sesebuah blog.
1) Login ke dalam blog anda seperti biasa. Kemudian dari 'dashboard', klik 'Design'
UPDATE: untuk template terbaru, klik pada DESIGN

2)Setelah anda klik 'design', dia akan auto masuk bahagian 'page element'. Kemudian pada 'page element' anda itu, klik pada 'add a gadget'

3)Selepas itu anda akan lihat banyak senarai yang ada, cari "HTML/javascript", kemudian klik pada "+"

4)Satu paparan kosong akan dibuka, kemudian paste code yang anda mahu letak dalam blog ke dalam ruangan kosong. kemudian tekan "save"

5)Siap. Anda boleh lihat hasilnya dengan klik preview. Anda juga boleh mengubah kedudukan code itu dengan hanya drag pada mana² kawasan page element itu.Apabila anda sudah puas hati, klik 'save' untuk kekalkan kedudukan.:).

Anda Minat tutorial ini.?
Setting Asas Blog
Bagi sesebuah blog, setting merupakan antara perkara penting untuk menentukan bagaimana paparan, dan perlakuan-perlakuan lain yang berkaitan dengan blog.
Antara perkara yang berkaitan dengan setting bagi sesebuah blog adalah tajuk blog, berapa bilangan entri, siapa yang boleh komen, dan lain² yang akan diterangkan di bawah.
Paparan untuk setting bagi sesebuah blog adalah seperti berikut.

Untuk entri ini, setting merangkumi basic, formatting dan publishing. Ini kerana 3 perkara ini boleh dianggap bahagian setting yang paling utama bagi sesebuah blog. Beberapa setting asas yang perlu diketahui oleh seorang blogger adalah seperti berikut.
BASIC:

Title : Title akan ditunjukkan pada bahagian atas browser apabila sesebuah blog dibuka.
Description : Berkaitan dengan apa kandungan sesebuah blog. Boleh dimasukkan sehingga 500 huruf. Contoh tutorial blog, tutorial blog dalam bahasa melayu, tutorial untuk semua dan lain² yang berkaitan. Kalau blog peribadi hampir boleh diabaikan ataupun letak sahaja seperti perjalanan hidupku, inilah kisah aku dan lain².
FORMATTING

Show : bilangan entri untuk paparan muka depan. jangan terlalu banyak. Biasanya antara 5 hingga 10 untuk mempercepatkan loading keseluruhan blog.
Date header format : Kurang penting, boleh pilih mana yang dirasakan sesuai.
Archive index date format : Format yang akan ditunjukkan untuk apa yang ditaip dalam sesebuah blog dalam jangka sebulan
Timestamp format : Kurang penting, boleh pilih mana yang dirasakan sesuai.
Time zone : Penting untuk pastikan kedudukan untuk masa adalah betul. Jika yang berada dalam negara Malaysia, sila pilih (GMT +8.00) Kuala Lumpur. Jika berada ditempat lain boleh pilih yang yang sepatutnya.
Language : English (Boleh juga pilih malay, tetapi dicadangkan english untuk memudahkan memandangkan kebanyakan sudah biasa dengan perkataan² english dalam dunia blogging)
COMMENTS

Comments : Show - Jika ada pengunjung yang menghantar komen, komen akan dipaparkan dibawah entri.
Who can comments : Bahagian ini bergantung kepada pemilik blog. Kalau pilih anyone, sesiapa sahaja boleh komen. Kalau pilih registered user, hanya orang yang mempunyai blog/id lain yang boleh komen.
Comment form placement : Kedudukan ruangan komen untuk sesebuah entri. Kebiasaan blogger akan pilih samada pop-up window atau embedded below post. Walau bagaimanapun, tidak semua template boleh gunakan embeded below post.

Comment moderation : Bergantung kepada pemilik blog. Jika mahu komen pengunjung terus dipaparkan,pilih never. Tetapi jika mahu komen dari pengunjung 'ditapis' dahulu oleh pemilik blog, pilih always.
Show word verification for comment : Pilih No. Kerana kehadiran word verificationbiasanya akan menyusahan pengunjung. Kecuali untuk kes² tertentu jika terlalu banyak spam (di Malaysia perkara ni jarang berlaku)
----------------------------
Setting untuk sesebuah blog boleh diubah bila-bila masa mengikut kehendak pemilik blog.
Walau bagaimanapun,adalah penting untuk cuba kekalkan setting yang dibuat untuk menyenangkan pemilik blog dan juga pengunjung.
Beberapa tips berkaitan setting untuk sesebuah blog boleh dibaca dari blog unwanted86 iaitu Setting yang tidak perlu dalam blog : part 1 dan juga Setting yang tidak perlu dalam blog : part 2
Anda Minat tutorial ini.?
Antara perkara yang berkaitan dengan setting bagi sesebuah blog adalah tajuk blog, berapa bilangan entri, siapa yang boleh komen, dan lain² yang akan diterangkan di bawah.
Paparan untuk setting bagi sesebuah blog adalah seperti berikut.

Untuk entri ini, setting merangkumi basic, formatting dan publishing. Ini kerana 3 perkara ini boleh dianggap bahagian setting yang paling utama bagi sesebuah blog. Beberapa setting asas yang perlu diketahui oleh seorang blogger adalah seperti berikut.
BASIC:
Title : Title akan ditunjukkan pada bahagian atas browser apabila sesebuah blog dibuka.

Description : Berkaitan dengan apa kandungan sesebuah blog. Boleh dimasukkan sehingga 500 huruf. Contoh tutorial blog, tutorial blog dalam bahasa melayu, tutorial untuk semua dan lain² yang berkaitan. Kalau blog peribadi hampir boleh diabaikan ataupun letak sahaja seperti perjalanan hidupku, inilah kisah aku dan lain².
FORMATTING

Show : bilangan entri untuk paparan muka depan. jangan terlalu banyak. Biasanya antara 5 hingga 10 untuk mempercepatkan loading keseluruhan blog.
Date header format : Kurang penting, boleh pilih mana yang dirasakan sesuai.
Archive index date format : Format yang akan ditunjukkan untuk apa yang ditaip dalam sesebuah blog dalam jangka sebulan
Timestamp format : Kurang penting, boleh pilih mana yang dirasakan sesuai.
Time zone : Penting untuk pastikan kedudukan untuk masa adalah betul. Jika yang berada dalam negara Malaysia, sila pilih (GMT +8.00) Kuala Lumpur. Jika berada ditempat lain boleh pilih yang yang sepatutnya.
Language : English (Boleh juga pilih malay, tetapi dicadangkan english untuk memudahkan memandangkan kebanyakan sudah biasa dengan perkataan² english dalam dunia blogging)
COMMENTS

Comments : Show - Jika ada pengunjung yang menghantar komen, komen akan dipaparkan dibawah entri.
Who can comments : Bahagian ini bergantung kepada pemilik blog. Kalau pilih anyone, sesiapa sahaja boleh komen. Kalau pilih registered user, hanya orang yang mempunyai blog/id lain yang boleh komen.
Comment form placement : Kedudukan ruangan komen untuk sesebuah entri. Kebiasaan blogger akan pilih samada pop-up window atau embedded below post. Walau bagaimanapun, tidak semua template boleh gunakan embeded below post.

Comment moderation : Bergantung kepada pemilik blog. Jika mahu komen pengunjung terus dipaparkan,pilih never. Tetapi jika mahu komen dari pengunjung 'ditapis' dahulu oleh pemilik blog, pilih always.
Show word verification for comment : Pilih No. Kerana kehadiran word verificationbiasanya akan menyusahan pengunjung. Kecuali untuk kes² tertentu jika terlalu banyak spam (di Malaysia perkara ni jarang berlaku)
----------------------------
Setting untuk sesebuah blog boleh diubah bila-bila masa mengikut kehendak pemilik blog.
Walau bagaimanapun,adalah penting untuk cuba kekalkan setting yang dibuat untuk menyenangkan pemilik blog dan juga pengunjung.
Beberapa tips berkaitan setting untuk sesebuah blog boleh dibaca dari blog unwanted86 iaitu Setting yang tidak perlu dalam blog : part 1 dan juga Setting yang tidak perlu dalam blog : part 2
Anda Minat tutorial ini.?
Subscribe to:
Posts (Atom)








